| Re: Share Your Road map To Becoming A Web Developer. by RemiAbdulSamad(m): 5:16pm On Mar 29, 2020 |
Grandlord:
I get it that MDN can make you bang your head against the wall several times but I sort of like learning the hard way 
I just figured out this is your first time learning an actual programming language because HTML and CSS are not really programming languages, so yes, you'll have some difficulty catching up. Well, JS is a good language but I started with python and I'd say it was easier understanding the basics of programming(variables, data types, conditionals, loops, functions, objects, classes etc) with it.
I swear MDN frustrates me sometimes and that what led me to settle down with w3schools in the first place. And bro you are goddam right, am actually new to programming language and am really having a tough time. Now how long did it took you to understand JS  |
| Re: Share Your Road map To Becoming A Web Developer. by Nobody: 5:40pm On Mar 29, 2020 |
RemiAbdulSamad:
Yea, the dude didn't answered the question but at least he provided some helpful learning resources. I was about referring you to Brad video about web development roadmap for 2020 when I saw your post. You can also check out CodeStackr Web Development Practical Roadmap 2020.
As for me, am a self taught front end web developer and here is how I got started.
Right from onset, I love design and I knew I wanted to be a front end web developer building and designing sites and web apps.
I searched online for how to become a front end web developer and I was welcomed by answers suggesting that I learn HTML, CSS and JS. I also meet some pro wen developers during a particular Google Developers Fest I attended and I was told to learn HTML, CSS and JS if I want to be a front end web developer.
Now, having know what I need to learn, the next thing is to get learning resources. Coming from a non-computer science background and with no cash for coding bootcamp, I decided to teach myself coding.
I start by downloading w3schools offline version, ebooks and some video tutorials and courses on HTML, CSS and JS worth over 300GB.
After getting the learning resources, the next thing is to get my hands dirty and start learning.
Firstly, I started with HTML. HTML is f**king, oh sorry, I mean pretty simple. In less than 2 weeks I was done with HTML. Note: if you are about to learn HTML, just focus on the basics, understand them and build some simple stuff. Even if it look shitty, just put your HTML knowledge to practice.
Secondly, after I was done with HTML, I was eager to lay my hands on CSS. And yes, CSS is super awesome and beautiful. It brought life and energy to my shitty HTML pages. HTML is super big and it took me sometime to master it, but it was fun and interesting. CSS including advanced CSS and Responsive Design took me 3months.
While learning CSS well enough I started building some projects including replicating some designs I saw on dribbble.
After learning CSS, I proceeded to learning a CSS preprocessor (Stylus, Less and Sass, I chose Sass, don't ask me why). A CSS preprocessor makes your CSS super dope and it also adds superpower to it and in fact, it can make your CSS fly, yes it give them wings.
Not only did I learn a CSS preprocessor, I also choose a CSS framework too and that's where bootstrap comes in. Bootstrap is cool, I love it. It make my CSS a while lot better and it's easier to learn. Actually, there are many CSS frameworks but I decided to chose bootstrap due to it's popularity and a while lot of coys and developers are using it and not only that, most front end developer jobs I have seen so far requires knowing it.
After completing my CSS journey, I moved to learning JS. I just started learning JS and it ain't funny but am trying to grab it. I have some some courses and ebooks am going through and I hope I get better at it. Recently, I read it somewhere online that jQuery too ain't bad so I after am done learning JS. So once am dome with JS, I will be learning jQuery and then i will proceed to learn a JS framework but for now I really want to sit my ass down and master JS and also build some mouth breaking and eye popping (am not sure if those words exist, you can google sha) projects.
Resources:::
YouTube Channela
1. Brad Traversy (me and Dev Ed call him daddy, he is the web development daddy on YouTube)
2. DevEd - This dude has a playful way of teaching. His videos are good. Sometimes, I think he is too playful
3. Web Development Simplified - His tutorials are simple and straight to the point.
4. NetNinja - This guy sabi break tutorials down. Most of his videos are in series and are very educative.
5. 6. 7. & 8. AcadeMind, Julio Codes, Easy Tutorials and Online Tutorials
Books
1. You Don't Know JS by one Kylier Something like that. The book is in series and up to 5 I think
2. You don't know JS. (can't remember the author's name
3. HTML & CSS: Build and design websites by john duckett.
4. HTML and CSS by Shay Howe.
You can get all these books in PDF version on pdfdrive.com
Udemy Courses
1. Web Development Courses By Jonas Scehedemant
2.JS Course by Wes Bos and
3. Complete CSS course by Acade Mind.
Other resources::::
Codecademy, Scrimba.com, Css-tricks.com
Thanks. If you've got any questions or front web development gigs for me just quote me.
Thanks.
***drops mics and wait for other comments and quotes***
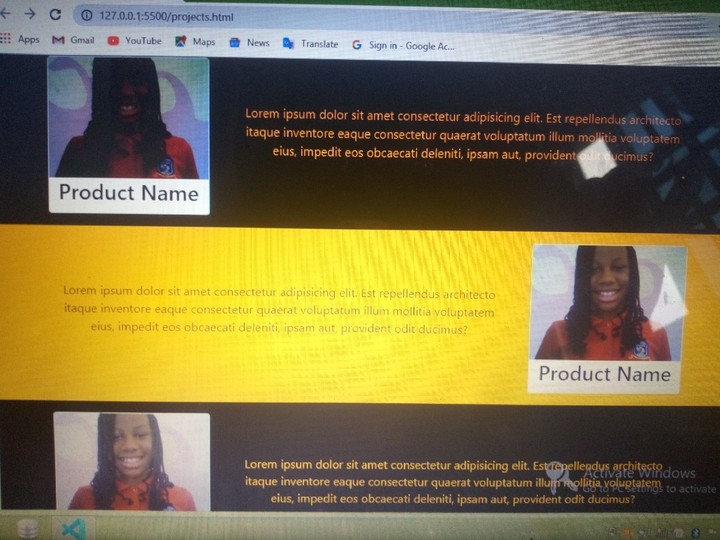
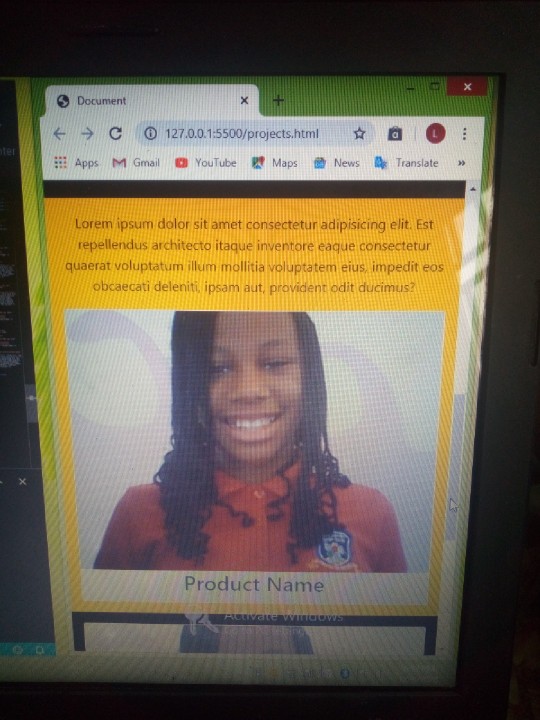
Front end had never come easy for me so I've pretty much ignored it. Recently got a project to build an e-commerce website for a perfumery company though so I decided to attempt using bootstrap for the first time. Design is not my forte so don't worry about giving me input on design ideas but since you've learnt bootstrap I thought to ask This is what I wanted to go with and I'm satisfied with the look on desktop. On mobile though, the section I positioned the card and the product details in reverse stacks with product details above the card. Any idea how I can make the product details for the middle section also appear below the card in small screens and below? Also how can I reduce the size of the card and product details in small screens and below? Its taking up all 12 cols and I don't like that its too oppresive. Col-sm-* obviously isn't working Sorry for poor picture quality. Airtel network is poor I had to compress first 1 Like 

|
| Re: Share Your Road map To Becoming A Web Developer. by Nobody: 5:59pm On Mar 29, 2020 |
Taofeekdboy:
To get started, I am a Graphic Designer and was tired of doing one skill, I venture into programming.
I started learning Python which took me 3 weeks to master all the basics, then I was like is that all?. I made a research on mobile development and web development, opted for web development, decided to go for Django because of its heavyweight and full stack development over flask. Well it has been 6 months of learning Django, the learning curve gets deeper everyday and have built alot of projects with Django such as; functional blogs, Super Heros websites I built for my company, colleague management system I built for my company as well.
In between, I was learning Javascript, mastered the basics within a week because of my Python knowledge, I started learning React, I built some websites with Django as my backend, React as my frontend, apps like where you can search for player and team details in the world.
My Learning Curve
Python(Advance python)
Django
JavaScript
React
Angular(little knowledge)
Java(intermediate)
Right now, I am working on an ecommerce website integrated with stripe payment, music app with React and Django.
It was not that easy combining all of this with my job but dedication, passion have made it possible.
All courses I took are from Udemy and Mosh Hamedani, the latter is a guru and a good mentor. Just checked out Mosh Hamedani and all I can say is thanks for making my day 1 Like |
|
| Re: Share Your Road map To Becoming A Web Developer. by Grandlord: 6:24pm On Mar 29, 2020 |
RemiAbdulSamad:
I swear MDN frustrates me sometimes and that what led me to settle down with w3schools in the first place.
And bro you are goddam right, am actually new to programming language and am really having a tough time. Now how long did it took you to understand JS  Like I said, I started with Python and I'm now learning JS while doing projects in Python. JS is not really challenging for me though because I've had the basics down with Python. It's just basically the same thing so I kind of sped through it to get to the unique parts of JS; Events, DOM, etc. For you though, you'd have to take your time to understand the basics. There's no point rushing. You listed all those amazing resources earlier. I'd say follow them religiously. Learn and relearn. If you cannot handle JS at first, you should maybe look into python because it's the language mostly recommended for beginners as it's easier to learn the core concepts with it. |
| Re: Share Your Road map To Becoming A Web Developer. by Nobody: 6:29pm On Mar 29, 2020 |
Lmao. Some im.beciles will never be ashamed of themselves. Is it this cheap, impoverished, clout chasing, blackmailing buffon Blackmailphp from this thread that's mentioning me trying to feel relevant? Nah, I've given the earthworm too much attention, I thought it was simply an attention seeking leech who I could at least give its worthless life some meaning by humouring it. I won't degrade myself further by quoting a cheap scammer and con artist.   https://www.nairaland.com/5681892/scam-alert-he-scam-fraud#86571995 https://www.nairaland.com/5681892/scam-alert-he-scam-fraud#86571995 |
|
| Re: Share Your Road map To Becoming A Web Developer. by Nobody: 6:42pm On Mar 29, 2020 |
Lmaooo epistles upon epistles. This spineless thing is really panicking at losing the only person that still gives its worthless a.ss any attention. Life just got more meaningless for Blackmailphp   |
| Re: Share Your Road map To Becoming A Web Developer. by RemiAbdulSamad(m): 7:06pm On Mar 29, 2020 |
crownedrookie:
Front end had never come easy for me so I've pretty much ignored it. Recently got a project to build an e-commerce website for a perfumery company though so I decided to attempt using bootstrap for the first time.
Design is not my forte so don't worry about giving me input on design ideas but since you've learnt bootstrap I thought to ask
This is what I wanted to go with and I'm satisfied with the look on desktop. On mobile though, the section I positioned the card and the product details in reverse stacks with product details above the card.
Any idea how I can make the product details for the middle section also appear below the card in small screens and below?
Also how can I reduce the size of the card and product details in small screens and below? Its taking up all 12 cols and I don't like that its too oppresive. Col-sm-* obviously isn't working
Sorry for poor picture quality. Airtel network is poor I had to compress first Hey bro am just seeing this now. Am also using airtel network, no qualms. Here are my suggestions. 1. The reason why the text is coming above the picture is because in your codes it's obvious the text comes before the image. Now to make the text come after the image you need to float the text to right and after floating ensure to clear your float. Because by default the text is being floated to the left. This is what I mean-- Target the paragraph containing the text, you can give it a class name. e.g sample-text. Now create a CSS rule like >>> Now apply the above rule with media queries. like this @media screen and (max-width: 600px) { .sample-text {float:right;} This means that once the width becomes 600px like the size of a smartphone, the text will automatically float to the right, coming under the image. And yes, don't forget to clear your float. 2. Regarding the size. Using media queries you can use also reduce the size of the card. I believe both the card and product details are in a container, all you need to do is to reduce the container size and also don't use px when setting width, try and use percentages. e.g Assuming the container housing the image and product details has a class of container-div. You can also use media queries, something like create the CSS rule for the class. @media screen and (max-width: 600px) { .container-div { width:70%; add some margin and padding to make it look dope. and yes, don't forget to use box-sizing:border-box; Hope I answered your questions. If you don't understand, I can write the codes in my editor, see how it work and send it to you. 2 Likes 1 Share |
|
| Re: Share Your Road map To Becoming A Web Developer. by Nobody: 7:12pm On Mar 29, 2020 |
RemiAbdulSamad:
Bro, you guys should please stop. I dey beg. Leave the cheap delusional thing. A mo.ron who could inbox a nairalander demanding settlements for keeping identity secret. I was really going back and forth with the brain-dead thing previously cos I thought it was a programmer just bored and indulging in some e-beef. Little did I know it was truly a worthless piece of garbage. It is chasing me up and down on nairaland cos I refused its attempt to recruit me into its blackmailing start-up. Lmao. Please don't give it any attention before the leech attaches itself to you Look at its show of shame here. https://www.nairaland.com/5681892/scam-alert-he-scam-fraud#86571995And the shameless thing is still bold enough to comment on programming threads SMH 1 Like |
| Re: Share Your Road map To Becoming A Web Developer. by RemiAbdulSamad(m): 7:18pm On Mar 29, 2020 |
Grandlord:
Like I said, I started with Python and I'm now learning JS while doing projects in Python. JS is not really challenging for me though because I've had the basics down with Python. It's just basically the same thing so I kind of sped through it to get to the unique parts of JS; Events, DOM, etc.
For you though, you'd have to take your time to understand the basics. There's no point rushing. You listed all those amazing resources earlier. I'd say follow them religiously. Learn and relearn. If you cannot handle JS at first, you should maybe look into python because it's the language mostly recommended for beginners as it's easier to learn the core concepts with it. Thanks man. I really appreciate it. Thanks for your time. 1 Like 1 Share |
| Re: Share Your Road map To Becoming A Web Developer. by Grandlord: 7:18pm On Mar 29, 2020 |
RemiAbdulSamad:
Hey bro am just seeing this now. Am also using airtel network, no qualms. Here are my suggestions.
1. The reason why the text is coming above the picture is because in your codes it's obvious the text comes before the image. Now to make the text come after the image you need to float the text to right and after floating ensure to clear your float. Because by default the text is being floated to the left. This is what I mean--
Target the paragraph containing the text, you can give it a class name. e.g sample-text. Now create a CSS rule like >>>
Now apply the above rule with media queries. like this
@media screen and (max-width: 600px) {
.sample-text {float:right;}
This means that once the width becomes 600px like the size of a smartphone, the text will automatically float to the right, coming under the image.
And yes, don't forget to clear your float.
2. Regarding the size. Using media queries you can use also reduce the size of the card. I believe both the card and product details are in a container, all you need to do is to reduce the container size and also don't use px when setting width, try and use percentages.
e.g
Assuming the container housing the image and product details has a class of container-div. You can also use media queries, something like
create the CSS rule for the class.
@media screen and (max-width: 600px) {
.container-div {
width:70%;
add some margin and padding to make it look dope. and yes, don't forget to use box-sizing:border-box;
Hope I answered your questions. If you don't understand, I can write the codes in my editor, see how it work and send it to you.
Cool. I've watched Brad do something like this in his CSS crash course video  1 Like |
| Re: Share Your Road map To Becoming A Web Developer. by RemiAbdulSamad(m): 7:23pm On Mar 29, 2020 |
Grandlord:
Like I said, I started with Python and I'm now learning JS while doing projects in Python. JS is not really challenging for me though because I've had the basics down with Python. It's just basically the same thing so I kind of sped through it to get to the unique parts of JS; Events, DOM, etc.
For you though, you'd have to take your time to understand the basics. There's no point rushing. You listed all those amazing resources earlier. I'd say follow them religiously. Learn and relearn. If you cannot handle JS at first, you should maybe look into python because it's the language mostly recommended for beginners as it's easier to learn the core concepts with it. |
| Re: Share Your Road map To Becoming A Web Developer. by RemiAbdulSamad(m): 7:27pm On Mar 29, 2020 |
Grandlord:
Cool.
I've watched Brad do something like this in his CSS crash course video  Thanks man. That's our web development daddy on YouTube  Sorry for those unnecessary mention, you kuku know how stupid airtel network behave these days. 1 Like |
| Re: Share Your Road map To Becoming A Web Developer. by Nobody: 7:45pm On Mar 29, 2020 |
RemiAbdulSamad:
Hey bro am just seeing this now. Am also using airtel network, no qualms. Here are my suggestions.
1. The reason why the text is coming above the picture is because in your codes it's obvious the text comes before the image. Now to make the text come after the image you need to float the text to right and after floating ensure to clear your float. Because by default the text is being floated to the left. This is what I mean--
Target the paragraph containing the text, you can give it a class name. e.g sample-text. Now create a CSS rule like >>>
Now apply the above rule with media queries. like this
@media screen and (max-width: 600px) {
.sample-text {float:right;}
This means that once the width becomes 600px like the size of a smartphone, the text will automatically float to the right, coming under the image.
And yes, don't forget to clear your float.
2. Regarding the size. Using media queries you can use also reduce the size of the card. I believe both the card and product details are in a container, all you need to do is to reduce the container size and also don't use px when setting width, try and use percentages.
e.g
Assuming the container housing the image and product details has a class of container-div. You can also use media queries, something like
create the CSS rule for the class.
@media screen and (max-width: 600px) {
.container-div {
width:70%;
add some margin and padding to make it look dope. and yes, don't forget to use box-sizing:border-box;
Hope I answered your questions. If you don't understand, I can write the codes in my editor, see how it work and send it to you.
Very helpful 1 Like 1 Share |
|
|
| Re: Share Your Road map To Becoming A Web Developer. by Nobody: 8:28pm On Mar 29, 2020 |
Utter disgrace. See how the hungry fool was laughed at like the unscrupulous clown it is 
|
| Re: Share Your Road map To Becoming A Web Developer. by Nobody: 8:33pm On Mar 29, 2020 |
This is the wretched, hopeless and futureless thing that wants to receive mentions from me to make its life worth living? I say MBANU!! 

|
| Re: Share Your Road map To Becoming A Web Developer. by Taofeekdboy(m): 8:43pm On Mar 29, 2020 |
EngtTemmy:
Please can I get udemy Django courses from you
About the udemy courses, I don't have it on my phone and laptop again as formatted my laptop. But if you are keen on learning python, go and watch mosh hamedani on YouTube and I have his courses as well. |
| Re: Share Your Road map To Becoming A Web Developer. by Nobody: 6:52am On Mar 30, 2020 |
RemiAbdulSamad:
Hey bro am just seeing this now. Am also using airtel network, no qualms. Here are my suggestions.
1. The reason why the text is coming above the picture is because in your codes it's obvious the text comes before the image. Now to make the text come after the image you need to float the text to right and after floating ensure to clear your float. Because by default the text is being floated to the left. This is what I mean--
Target the paragraph containing the text, you can give it a class name. e.g sample-text. Now create a CSS rule like >>>
Now apply the above rule with media queries. like this
@media screen and (max-width: 600px) {
.sample-text {float:right;}
This means that once the width becomes 600px like the size of a smartphone, the text will automatically float to the right, coming under the image.
And yes, don't forget to clear your float.
2. Regarding the size. Using media queries you can use also reduce the size of the card. I believe both the card and product details are in a container, all you need to do is to reduce the container size and also don't use px when setting width, try and use percentages.
e.g
Assuming the container housing the image and product details has a class of container-div. You can also use media queries, something like
create the CSS rule for the class.
@media screen and (max-width: 600px) {
.container-div {
width:70%;
add some margin and padding to make it look dope. and yes, don't forget to use box-sizing:border-box;
Hope I answered your questions. If you don't understand, I can write the codes in my editor, see how it work and send it to you.
As a rule in what type of situations do you use bootstrap and what type do you write your designs from scratch? |
| Re: Share Your Road map To Becoming A Web Developer. by RemiAbdulSamad(m): 10:15am On Mar 30, 2020 |
crownedrookie:
As a rule in what type of situations do you use bootstrap and what type do you write your designs from scratch? I only use bootstrap once in a while since all that I can achieve with bootstrap can still be done with ordinary CSS. Though bootstrap make things better, easier, faster and simpler sef. One of the major reason I love using bootstrap is that it makes responsive design simple and this is made possible by the bootstrap responsive grid. You don't need to waste time coding your own grid. And yes, I also use bootstrap for prototyping. These days I don't even use bootstrap, I use bootstrap studio and mehn, it makes building much more simple. Bootstrap studio act like those drag and drop site builder, but it's much more than that. And I write my designs from scratch in plain CSS, I hardly write my designs in bootstrap. I only learnt bootstrap because it is among what you need to learn as a front end developer, if not I for no touch am self. 2 Likes |
| Re: Share Your Road map To Becoming A Web Developer. by soleexx(m): 12:17pm On Mar 30, 2020 |
I was a fan of Web Development for decades now.. I finally study Computer Science and I got all the chance and motive I needed to be a developer...
Firstly I knew I couldn't do these alone.. So I search all around for an expert and mentor... I got one..
Then I started with HTML for a month
CSS for a month
JavaScript for 2weeks
Graphics design for 3weeks
PHP for months
Database for months..
Now I'm a certified FrontEnd Web Developer
And I'm proud of my Digital skills
I will advice if you wanna learn web Development
Try to always build from scratch 5 Likes 1 Share 

|
| Re: Share Your Road map To Becoming A Web Developer. by RemiAbdulSamad(m): 12:24pm On Mar 30, 2020 |
5 Likes 1 Share |
| Re: Share Your Road map To Becoming A Web Developer. by Grandlord: 12:25pm On Mar 30, 2020 |
soleexx:
I was a fan of Web Development for decades now.. I finally study Computer Science and I got all the chance and motive I needed to be a developer...
Firstly I knew I couldn't do these alone.. So I search all around for an expert and mentor... I got one..
Then I started with HTML for a month
CSS for a month
JavaScript for 2weeks
Graphics design for 3weeks
PHP for months
Database for months..
Now I'm a certified FrontEnd Web Developer
And I'm proud of my Digital skills
I will advice if you wanna learn web Development
Try to always build from scratch Cool pages  Your graphic design expertise came into play here, I guess? |
| Re: Share Your Road map To Becoming A Web Developer. by Grandlord: 12:29pm On Mar 30, 2020 |
1 Like 1 Share |
| Re: Share Your Road map To Becoming A Web Developer. by soleexx(m): 2:54pm On Mar 30, 2020 |
Grandlord:
Cool pages 
Your graphic design expertise came into play here, I guess?
Absolutely Bro! I will always advice any one new to Web Development to try and learn The web program 100℅ and also Graphics 100℅... That's the only way you can bring out a creativity in your designs... Web design is all about Creativity! 1 Like |
| Re: Share Your Road map To Becoming A Web Developer. by Grandlord: 3:39pm On Mar 30, 2020 |
soleexx:
Absolutely Bro! I will always advice any one new to Web Development to try and learn The web program 100℅ and also Graphics 100℅... That's the only way you can bring out a creativity in your designs...
Web design is all about Creativity! I agree. Graphic design is really powerful, not just in web dev but also in apps, games, and even data visualization. UX/UI designers do a lot of work and earn a lot as well. |
| Re: Share Your Road map To Becoming A Web Developer. by soleexx(m): 4:18pm On Mar 30, 2020 |
Grandlord:
I agree.
Graphic design is really powerful, not just in web dev but also in apps, games, and even data visualization. UX/UI designers do a lot of work and earn a lot as well. But why be a Graphics expert only? when you can be both Graphics and Developer... Double income!. 1 Like |
| Re: Share Your Road map To Becoming A Web Developer. by Anonime1105(m): 6:01pm On Mar 30, 2020 |
RemiAbdulSamad:
Yea, the dude didn't answered the question but at least he provided some helpful learning resources. I was about referring you to Brad video about web development roadmap for 2020 when I saw your post. You can also check out CodeStackr Web Development Practical Roadmap 2020.
As for me, am a self taught front end web developer and here is how I got started.
Right from onset, I love design and I knew I wanted to be a front end web developer building and designing sites and web apps.
I searched online for how to become a front end web developer and I was welcomed by answers suggesting that I learn HTML, CSS and JS. I also meet some pro wen developers during a particular Google Developers Fest I attended and I was told to learn HTML, CSS and JS if I want to be a front end web developer.
Now, having know what I need to learn, the next thing is to get learning resources. Coming from a non-computer science background and with no cash for coding bootcamp, I decided to teach myself coding.
I start by downloading w3schools offline version, ebooks and some video tutorials and courses on HTML, CSS and JS worth over 300GB.
After getting the learning resources, the next thing is to get my hands dirty and start learning.
Firstly, I started with HTML. HTML is f**king, oh sorry, I mean pretty simple. In less than 2 weeks I was done with HTML. Note: if you are about to learn HTML, just focus on the basics, understand them and build some simple stuff. Even if it look shitty, just put your HTML knowledge to practice.
Secondly, after I was done with HTML, I was eager to lay my hands on CSS. And yes, CSS is super awesome and beautiful. It brought life and energy to my shitty HTML pages. HTML is super big and it took me sometime to master it, but it was fun and interesting. CSS including advanced CSS and Responsive Design took me 3months.
While learning CSS well enough I started building some projects including replicating some designs I saw on dribbble.
After learning CSS, I proceeded to learning a CSS preprocessor (Stylus, Less and Sass, I chose Sass, don't ask me why). A CSS preprocessor makes your CSS super dope and it also adds superpower to it and in fact, it can make your CSS fly, yes it give them wings.
Not only did I learn a CSS preprocessor, I also choose a CSS framework too and that's where bootstrap comes in. Bootstrap is cool, I love it. It make my CSS a while lot better and it's easier to learn. Actually, there are many CSS frameworks but I decided to chose bootstrap due to it's popularity and a while lot of coys and developers are using it and not only that, most front end developer jobs I have seen so far requires knowing it.
After completing my CSS journey, I moved to learning JS. I just started learning JS and it ain't funny but am trying to grab it. I have some some courses and ebooks am going through and I hope I get better at it. Recently, I read it somewhere online that jQuery too ain't bad so I after am done learning JS. So once am dome with JS, I will be learning jQuery and then i will proceed to learn a JS framework but for now I really want to sit my ass down and master JS and also build some mouth breaking and eye popping (am not sure if those words exist, you can google sha) projects.
Resources:::
YouTube Channela
1. Brad Traversy (me and Dev Ed call him daddy, he is the web development daddy on YouTube)
2. DevEd - This dude has a playful way of teaching. His videos are good. Sometimes, I think he is too playful
3. Web Development Simplified - His tutorials are simple and straight to the point.
4. NetNinja - This guy sabi break tutorials down. Most of his videos are in series and are very educative.
5. 6. 7. & 8. AcadeMind, Julio Codes, Easy Tutorials and Online Tutorials
Books
1. You Don't Know JS by one Kylier Something like that. The book is in series and up to 5 I think
2. You don't know JS. (can't remember the author's name
3. HTML & CSS: Build and design websites by john duckett.
4. HTML and CSS by Shay Howe.
You can get all these books in PDF version on pdfdrive.com
Udemy Courses
1. Web Development Courses By Jonas Scehedemant
2.JS Course by Wes Bos and
3. Complete CSS course by Acade Mind.
Other resources::::
Codecademy, Scrimba.com, Css-tricks.com
Thanks. If you've got any questions or front web development gigs for me just quote me.
Thanks.
***drops mics and wait for other comments and quotes***
Interesting 1 Like |
|








